- Vue.js is a popular JavaScript library for building web application user interfaces and Visual Studio Code has built-in support for the Vue.js building blocks of HTML, CSS, and JavaScript. For a richer Vue.js development environment, you can install the Vetur extension which supports Vue.js IntelliSense, code snippets, formatting, and more.
- Here's what it looks like in the Code Snippets Manager. Check out the contribution guidelines if you want to contribute to this project. For cloning and building this project yourself, make sure to install the Extensibility Tools 2015 extension for Visual Studio which enables some features used by this project.
- Learn why VS Code is great for Vue.js development and get started optimizing your code editor for a great dev experience. This is a lesson from Vue Mastery's.

Extension for Visual Studio Code - Popular VS Code extensions for Vue.js development providing Syntax highlighting, Code format, Code snippets, IntelliSense, Linting support, npm & node tools.
Deploying Vue.JS App made easy using an extension available on Visual Studio Code. In this blog, I’ll guide you on how to create your app service on Azure where you will be able to deploy your Vue.JS app in that instance.
FTF (First Things First)
- Make sure you have an Azure Subscription to continue. If you don’t have a subscription, you can register your own free trial here https://azure.microsoft.com/en-us/free/
- Visual Studio Code installed, of course amigo.
- Vue.JS Application
- A cup of coffee or tea ☕ (Optional)
1. Create Your Azure App Service
1.1 Go to the https://portal.azure.com and search for “App Services” on the search box. Choose the “Create app service” or click the “Add” button.
1.2 Configure the app service based on your preferences.
In this sample, I’m using Free F1 but, you can choose other plans depending on your preferred machine specifications.
Vue Js Visual Studio Code Extensions
1.3 Review and click “Create” when you’re done. Wait until it’s done then you can view your app service overview like the image below.
2. Install Extension on your Visual Studio Code
2.1 Open your Visual Studio Code and navigate to the “Extensions” tab.2.2 Look for “Azure App Service” then click “Install”
3. Deploying your Vue.JS App
3.1 Build first your app using npm run build command and wait until it finishes.3.2 Click the Azure Extension logo on the left side and Sign In your Azure Account. This will open a browser tab where you should login your microsoft account with Azure Subscription.
After you successfully login your azure account, you’ll be able to see this.
Option #1

3.3.a Right click your app service, in my case, it’s the “myvuejsapp” then choose the “Deploy to Web App…”3.4.b Browse the “dist” folder then select it.
Option #2

3.3.a Just simply right click the “dist” folder then choose the “Deploy to Web App…” and choose the app service you want to target. In my case, it’s the “myvuejsapp”
Wait until it finishes deploying then you’re done.
Lastly, visit your site.
Voila! You have now vue.js running and hosted on Azure App Service.
You can also visit this wiki to learn more about this extension.
If you have some questions or comments, please drop it below 👇 :)
Tutorial
While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! You can help us out by using the 'report an issue' button at the bottom of the tutorial.
If you don’t know ESLint, it’s a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, with the goal of making code more consistent and avoiding bugs, checking the code formatting, unused variables, etc.
Through this tool, we’ll know whether we are using the correct formatting for the project, whether the braces are in the right place, whether or not there is a semicolon at the end of the line, whether there is an unused import, among others.
For ESLint to work properly, you must configure it. In addition, you need to have some packages installed.
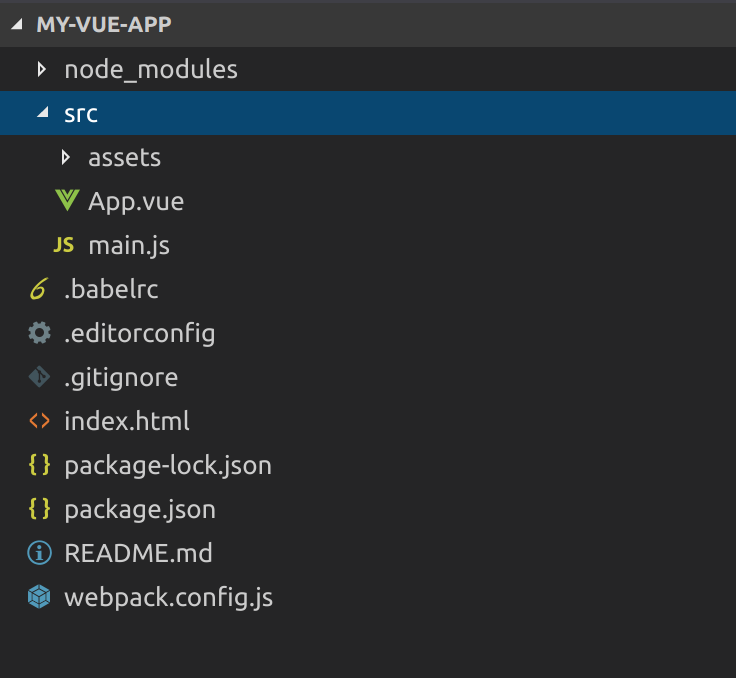
This configuration can be complex, so we can use a template that already has all we need. Let’s use the vue-cli to create a project using the webpack template. With Node 8 or higher installed, run:
If you haven’t heard about npx yet, now is the time to learn about it! It’s a Node package runner, responsible for running the Node packages, without the need to install it globally. In other words, you don’t need to run npm install -g <package>.
After the project was created, let’s execute the following commands:

The npm install command will install all required packages, including packages that are in the devDependencies. The code . command will open Visual Studio Code in the current directory.
When you’re finished installing and are now in Visual Studio Code , open the src/App.vue file. You will notice that there’s no syntax highlighting, as is shown in the following figure:
Visual Studio Code will warn you, in the lower right corner, that there are extensions for Vue. Here are some good extensions to start with:

- Vue
- Vue 2 Snippets
- Vue Peek
- Vetur
- ESLint
- Editorconfig for VSCode
After installing these extensions and restarting VSCode, we have syntax highlighting, see:
For ESLint to work correctly, you must change the VSCode preferences. Go to File > Preferences > Settings and edit the User Settings file, adding the following configuration:
With this configuration, VSCode will perform validation for these three file types: vue, HTML and JavaScript. Now go back to the src/App.vue file and press ctrl+alt+f on Windows or ctrl+shift+i on Linux or ctrl+options+f on Mac OS to perform the formatting of the code. ESLint will validate the code and display some errors on the screen.
These errors can be corrected automatically, and it’s not necessary to correct each error manually. To do this, you can press ctrl+shift+p and select ESLint: Fix all problems:
We can still optimize ESLint by configuring it to perform code formatting every time we save the file. To do this, add the following configuration:
This setting, eslint.autoFixOnSave, enables auto fixing on file save. You must restart Visual Studio Code to apply this change.
We still have a problem that occurs between formatting a document and saving it. This happens because ESLint is not running when we format the document. This next screenshot shows the problem:
As you can see from that image, we execute alternately the command to format the code (Format Code) and to save it. The command to format code is not using ESLint yet, it uses VSCode’s own formatter (or another like Prettier). Now, when VSCode saves the file, ESLint will be executed, thanks to eslint.autoFixOnSave.
To solve this problem we need some additional settings regarding the Vetur extension. These are:
With these three settings, we now have the correct configuration for ESLint to fix the errors automatically for you 🤓. In this way, we can write code and, when there is some formatting errors, ESLint will automatically fix them.
How To Import Vue Js Project In Visual Studio Code
Here’s the complete list of settings for the configuration file 💪:
